レスポンシブデザインのCSSフレームワークとして、最も有名なのはBootstrapですよね。多機能だし有名だし、Bootstrapを利用したウェブサイトは沢山有るのですが、一方でデータ量が重いという弊害もあります。つまりサイトのロードスピードが遅くなってしまうのです。
ページの読み込み速度は、UX的に超重要事項です。例えばKissmetricsは、47%のウェブサイトユーザーが、2秒以内でのページロード時間を期待しており、40%は3秒以内にロードできなければページを去るという統計を紹介しています。

そこで、今バンクーバーで通っている州立工科大学のBritish Columbia Institute of Technologyのウェブ制作のクラスでPure.cssというCSSフレームワークも教わりました。多機能のBootstrapに対して、軽量であることをウリにしたフレームワークです。
Bootstrapでサイトを作る場合に、自分でカスタマイズせずに用意されたCSSやJSファイルを全て読み込ませると、CSS(bootstrap.min.css)が23.1kb、JavaScript(bootstrap.min.js)が11.3kb、更にBootstrapを使う際にはjQueryが必要なので、それが33.5kbになり、合計67.9kbになります。
一方のPure.cssだと、通常のCSS(pure-min.css)が4.7kbで、レスポンシブ対応させるための追加CSS(grids-responsive-min.css)が2.2kbなので、合計6.9kbだけです。

この、たった60kbの差が、どの程度サイトの表示速度に影響をあたえるのか?ということに対して、僕は疑問を感じました。はたして、ページ速度アップの最適解はフレームワークをBootstrapからPure.cssにすることなのか?それとももっと別の方法がいいのでしょうか?
なお、今回実験に使ったウェブサイトは、僕が授業の課題で以前作ったアーティスト用のポートフォリオサイトです。実験前の、Bootstrapを使ったウェブサイトが、こちらです。
これは、友人であり、福岡在住アーティストYuiyu Matsuoさんの作品を、授業で使うために画像などを使わせてもらったものです。僕の実力が及ばず、ウェブデザインがなんだか残念な感じに見せてしまっているような気もしますが、彼女の作品はオリジナリティに溢れる素敵なものばかりです。
それぞれのキャラクターが滲み出ているかに感じる動物のイラストが僕のお気に入りです。気に入った方がいらっしゃいましたら、Yuiyu MatsuoのInstagramをご覧ください。
実験1:BootstrapをPure.cssにしてみる

まず最初は、BootstrapをPure.cssに変更するという実験です。
グリッドシステムをBootstrapでの実装からPure.CSSに変更する以外に、ロゴに使用していたウェブフォントを変更しました。理由があったわけでなく、気分で変更しただけです。
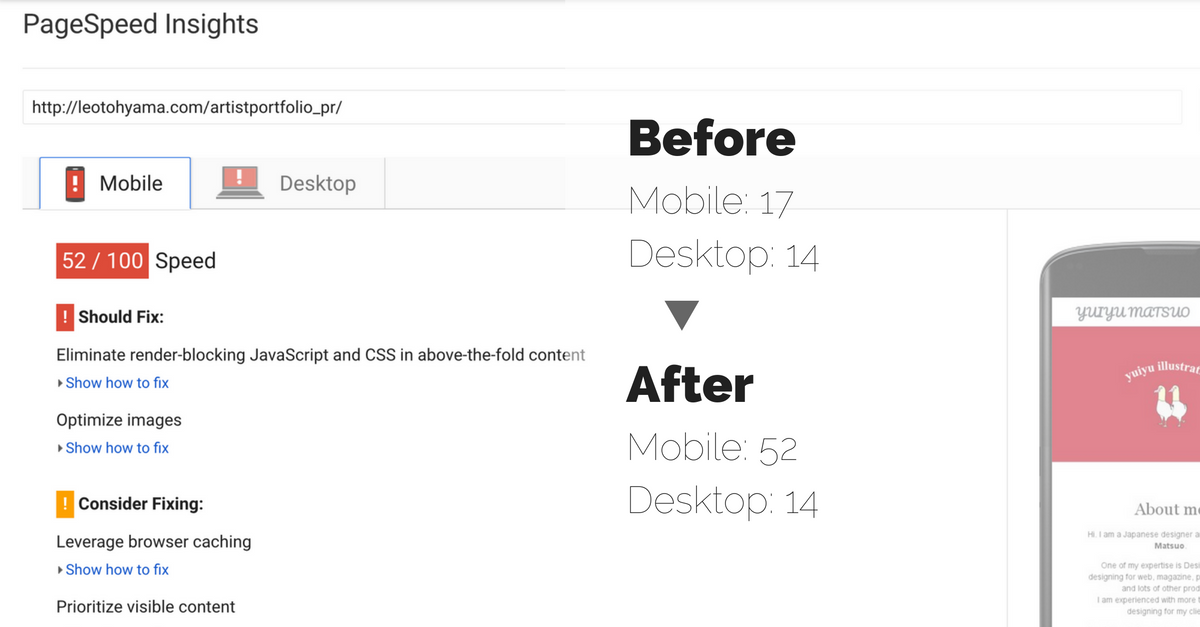
結果(Google Page Speed Insight)

Google Page Speed Insightで計測した結果、変更前のスコアはモバイルで17、デスクトップで14だったところが、変更後にはモバイルで52、デスクトップで14(なんで!)になりました。
まさかのデスクトップ変わらずで、ショックを受けました。モバイルは劇的改善です。
ちなみに、修正にかけた時間は3日間といったところでしょうか。
実験2:Compressor.ioを使って画像を軽量化する

Google Page Speed Insightにてサジェストされたもので、最も簡単に手を付けられそうだったのが画像サイズの最適化でした。
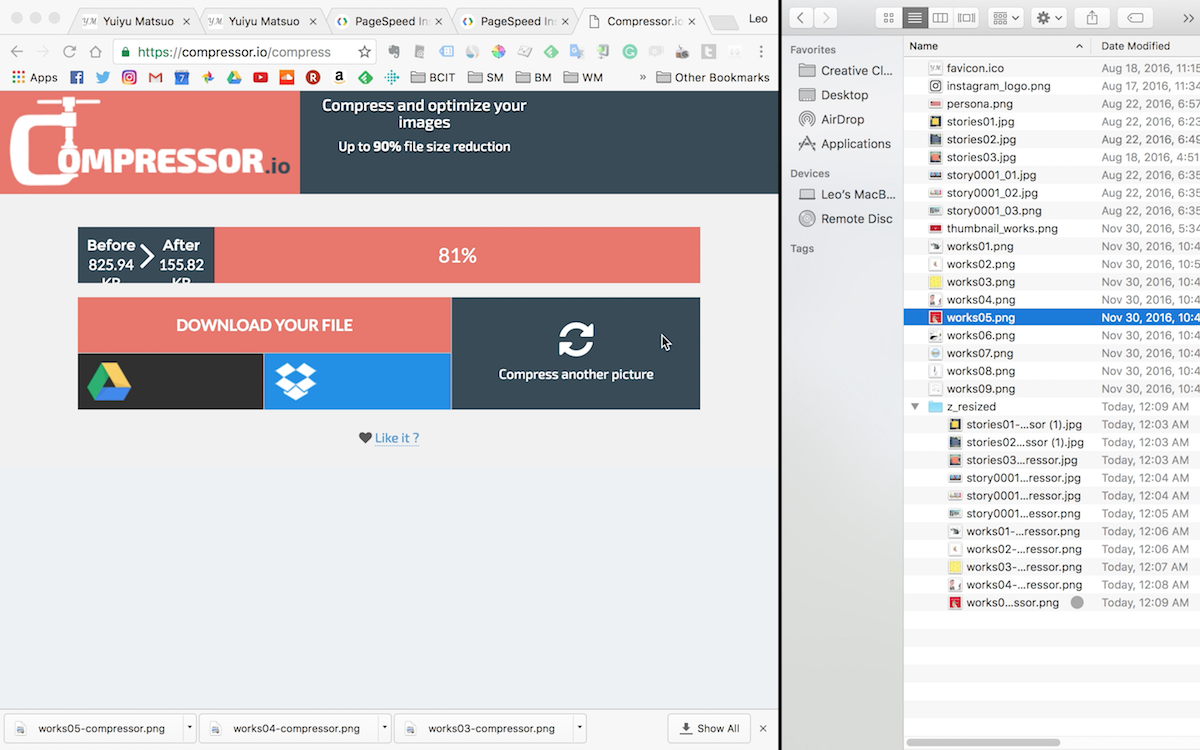
そこで、Compressor.ioを使い、なるべくクオリティは保ったまま全ての画像のデータサイズを縮小化してみました。画像の縦横サイズは変更していません。
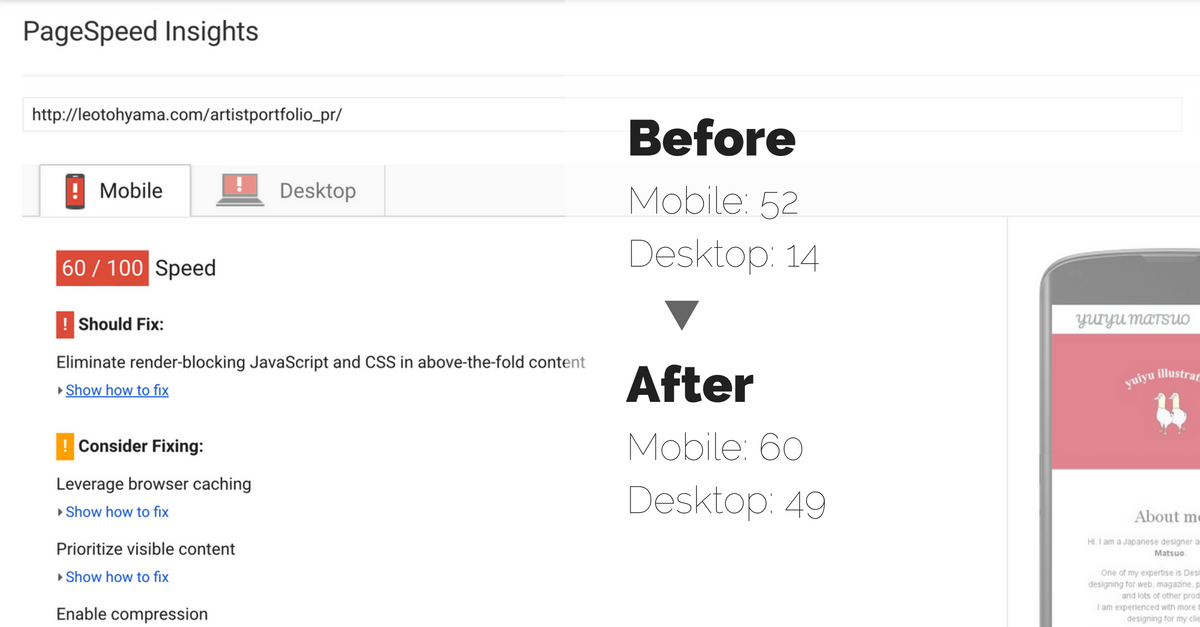
結果(Google Page Speed Insight)

Google Page Speed Insightで計測した結果、変更前のスコアはモバイルで52、デスクトップで14だったところが、変更後にはモバイルで60、デスクトップで49になりました。
モバイルでのスコアが60を突破し、デスクトップもほぼ50に近づきました。少し、見られるデータになりましたよね!
ちなみに、修正にかけた時間は6分間といったところでしょうか。非常に費用対効果の高いスピードアップ施策でした。
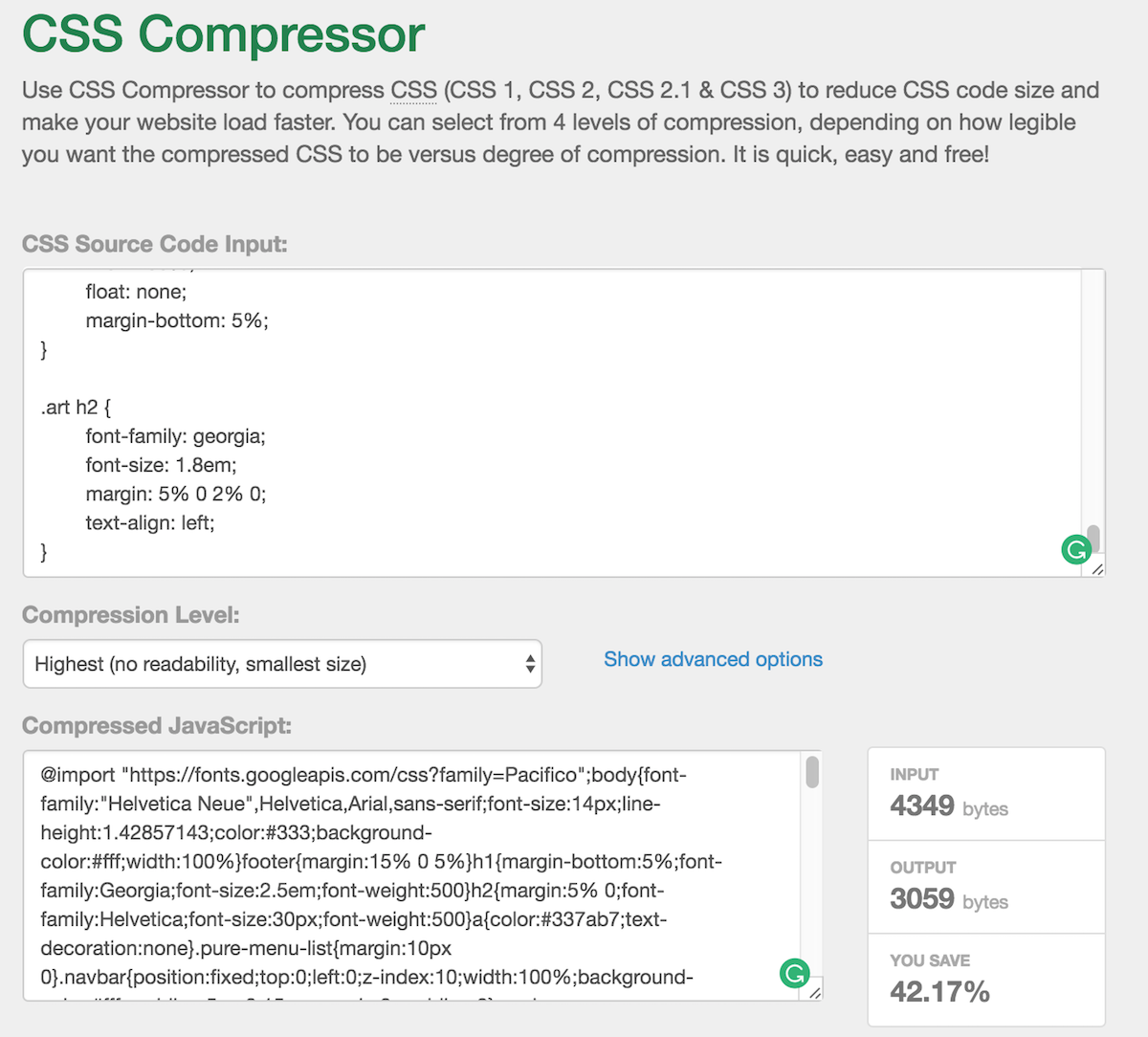
実験3:CSS Compressorを使ってCSSを軽量化 & インライン化する

さらに、Google Page Speed InsightではCSSを整理しろと提案されていたので、持てる知識の範囲内で2つ修正を加えました。
ひとつは、CSS Compressorで自分のCSSファイルを最小化する。もうひとつは、自分のCSSファイルを全てHTML内にインライン化してしまうことです。
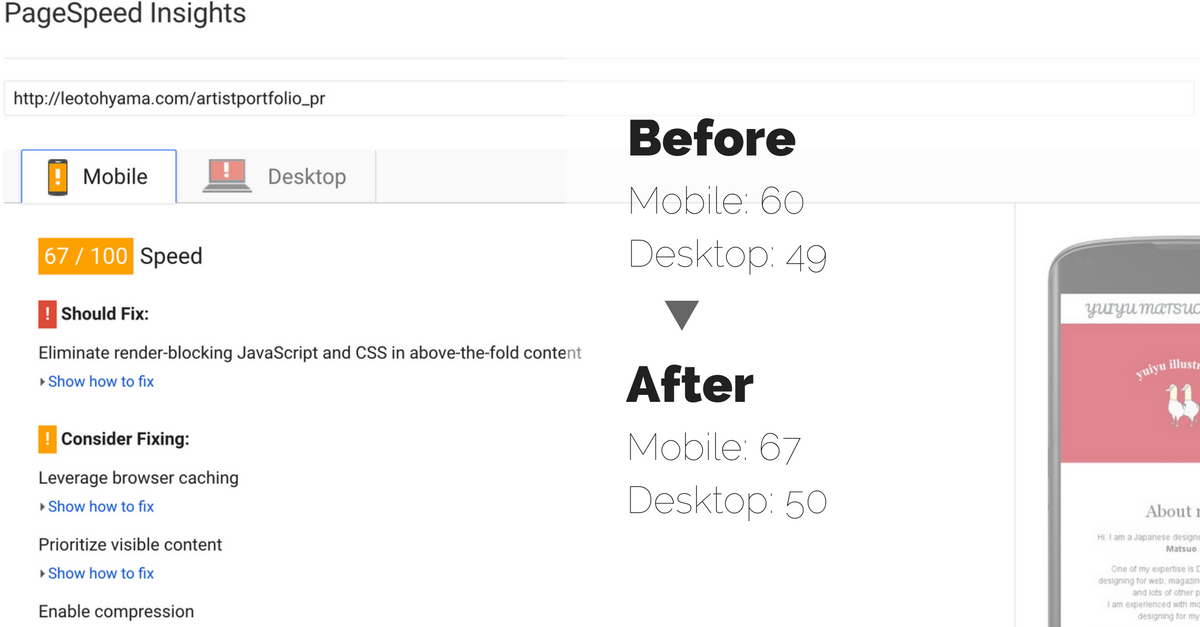
結果(Google Page Speed Insight)

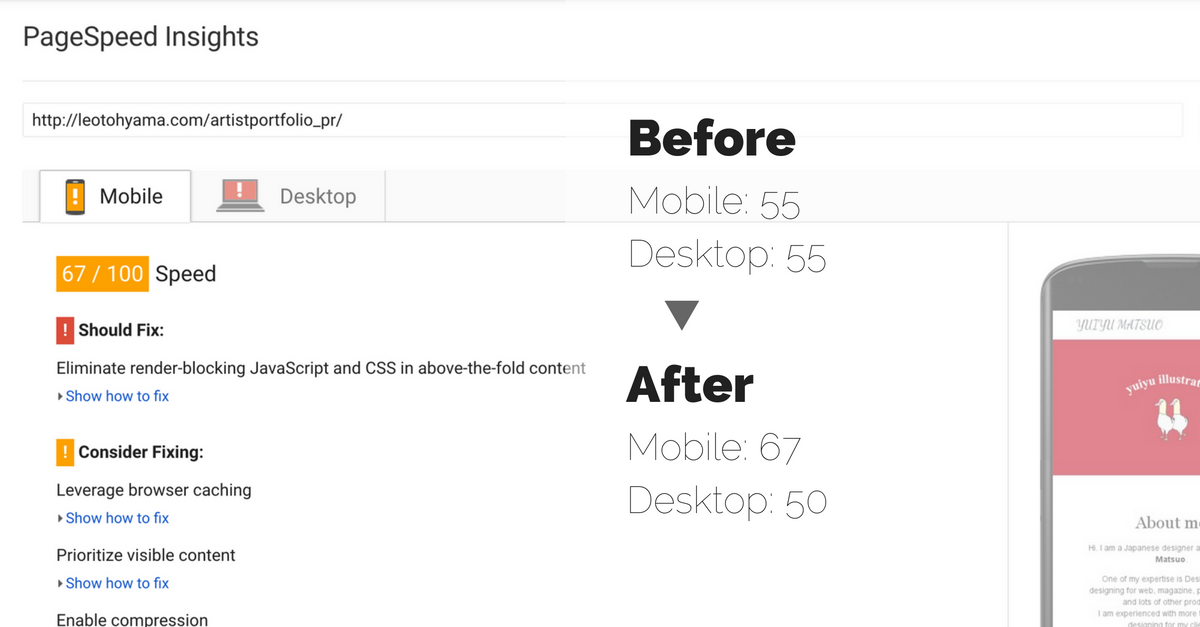
Google Page Speed Insightで計測した結果、変更前のスコアはモバイルで60、デスクトップで49だったところが、変更後にはモバイルで67、デスクトップで50になりました。
ついにデスクトップで50を超え、モバイルはあと少しで70というところまで改善しました。
ちなみに、修正にかけた時間は5分程度です。
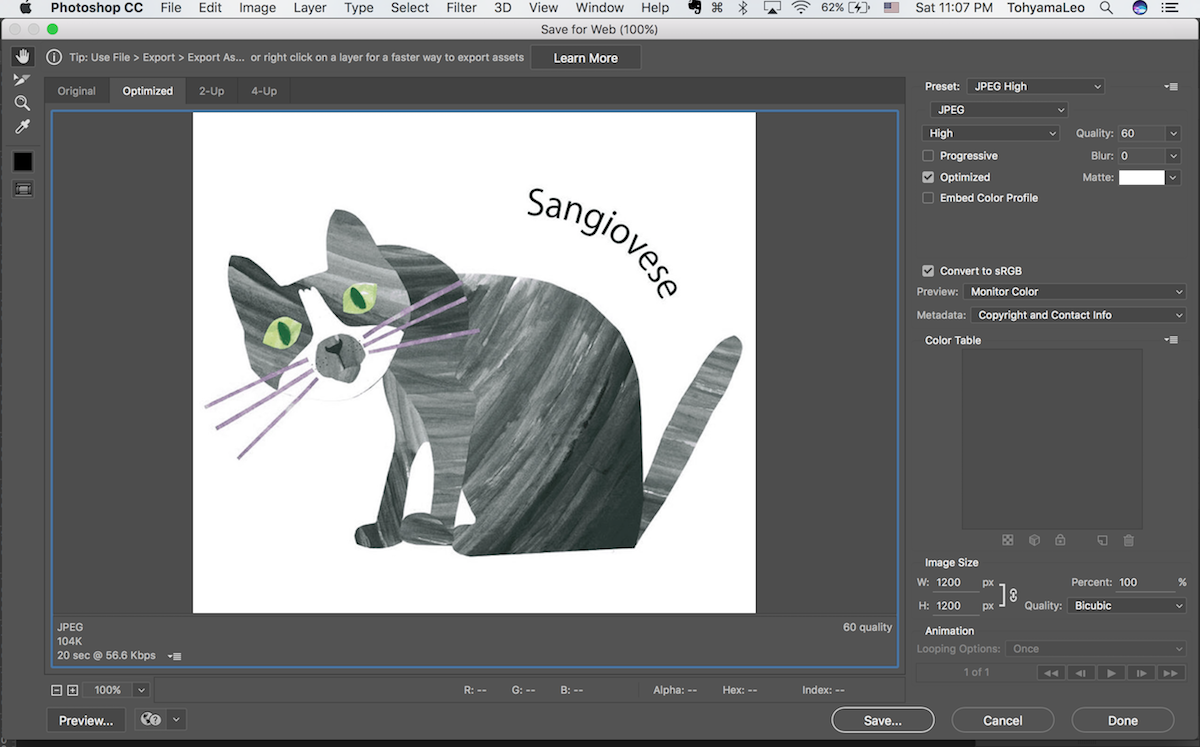
実験4:Photoshopを使って画像を最適化する

さらに高速化するために、まだ大きな容量をしめる画像をもっと小さくしようということ考え、Photoshopを使って画像サイズをギリギリまで最小化。そして、全ての画像をWeb用に保存しました。
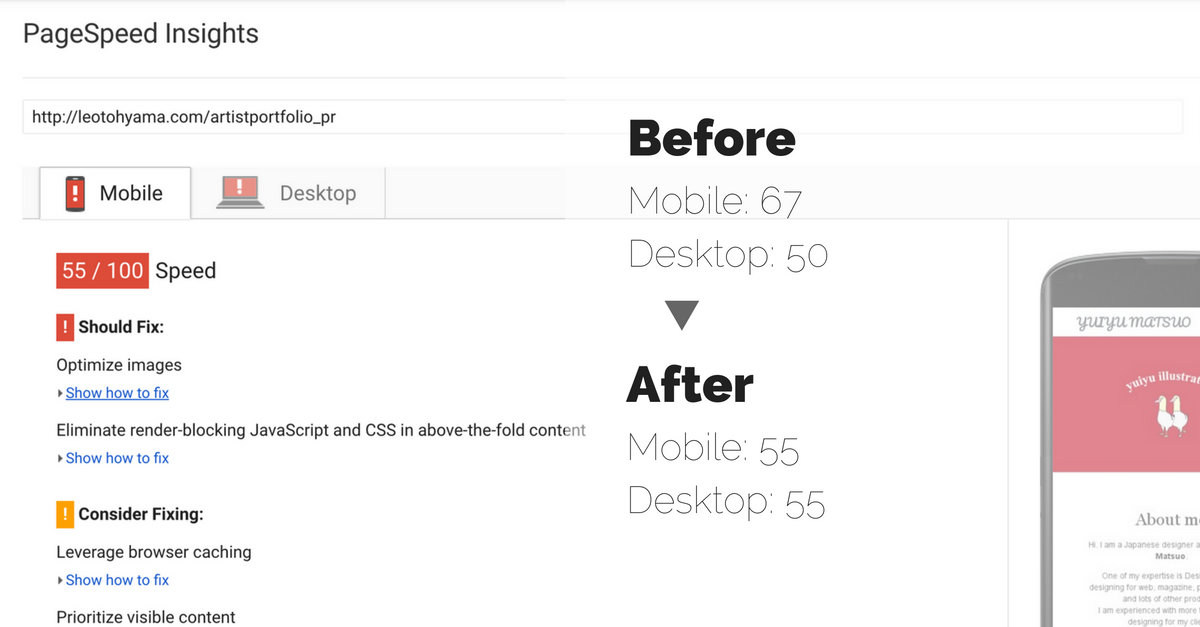
結果(Google Page Speed Insight)

Google Page Speed Insightで計測した結果、変更前のスコアはモバイルで67、デスクトップで50だったところが、変更後にはモバイルで55、デスクトップで55になりました。
なんと、モバイルのスコアが大幅に悪くなってしまったのです。ショックでした。
ちなみに、修正にかけた時間は4分程度です。
実験5:小さいサイズのGoogle fontを使う実験4でやった修正を元に戻す

まず、実験4でやった画像の修正をやめ、元の画像に差し替えました。
画像を極小化する以外に、これまでに勉強したことの範囲でサイトを軽量化する方法がわからなかったので、実験はここで終わるはずでしたが、実は気まぐれで変更したGoogleフォント(151kb)が、Bootstrapで使用していたときのもの(115kb)よりも36kb重い事に気がついたので、これを同じものに戻しました。
軽量なGoogleフォントを使えば軽くなるかと思い、実験してみたのですが、実は上の画像の数字は人気度を表す数字らしく、重さではないということに記事を書いてから気が付きました。なので、実験5で行ったのは、実験4で行ったことを元に戻す作業だけです。試行錯誤感は伝わるかと思ったので、横線入れて残しておきます!
結果(Google Page Speed Insight)

Google Page Speed Insightで計測した結果、変更前のスコアはモバイルで55、デスクトップで55だったところが、変更後にはモバイルで67、デスクトップで50になりました。
画像をもとに戻したのでデスクトップのスコアは下がりましたが、モバイルのスコアは改善しました。ただ、もとに戻っただけで、Googleフォントを変更した効果はありませんでした。(←ですよね)
ちなみに、修正にかけた時間は2分程度です。
リサーチのまとめ
実験を経て、改善されたサイトが、こちらです(BEFOREとAFTERを比べてみてください)
5つの実験を行いましたが、最も手間がかからず、一方でデータ量を圧縮し、効果が高いと感じたのは、イメージコンプレッサーツールで行った画像最適化でした。
実験を始めるきっかけになったBootstrapからPure.cssへのフレームワーク移行は、正直なところそんなに爆発力を感じるものではありませんでした。確かにモバイルのスコアは劇的に改善しましたが、そのためにかけた修正の時間などを考えると、もっともコスパの良いスピードアップ施策とは思いませんでした。
CSSの最小化とインライン化は、Googleのツールではきちんと評価されたし、かけた時間も大したことがないので、手始めにやるには悪くない手法でしたが、ページが多くなればなるだけ、インライン化は大変ですよね。
というわけで今回の実験は、ちょっと面倒ではあるけれど、サイト制作において画像の最適化はきっちりやっていくという基本の大切さを見直すいい機会になりました!
以上、バンクーバーから@LeoTohyamaが、サイトスピード改善の実験模様についてお届けしました!
参考:
How Loading Time Affects Your Bottom Line